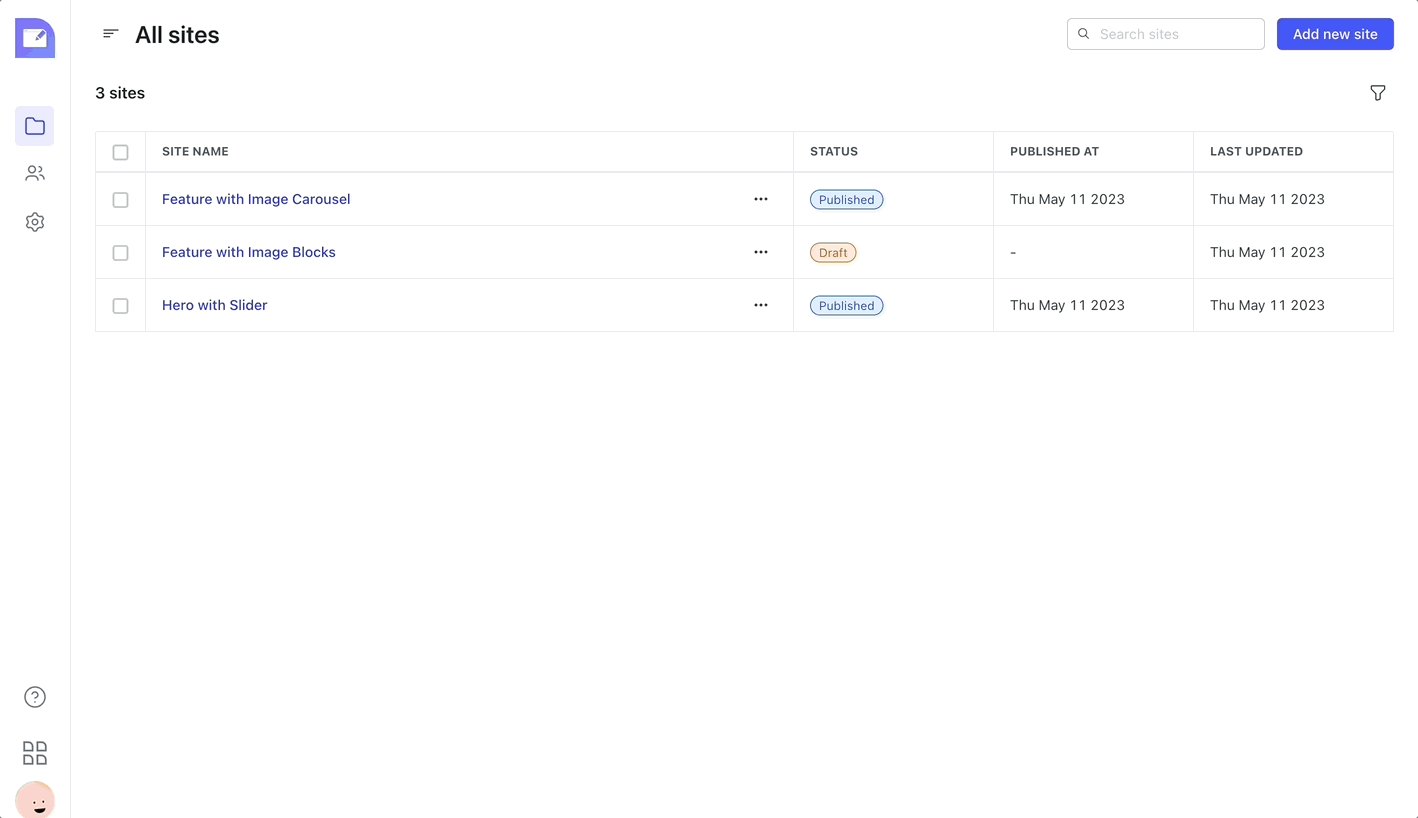
neetoSite got hero with slider, feature with image blocks, template preview and more
neetoSite, is a website-building tool. Here are some of the new features, enhancements, and optimizations which were recently launched.
1. New Blocks
We regularly add new blocks to our collection to keep up with the growing trends. Here are three blocks that we introduced recently.
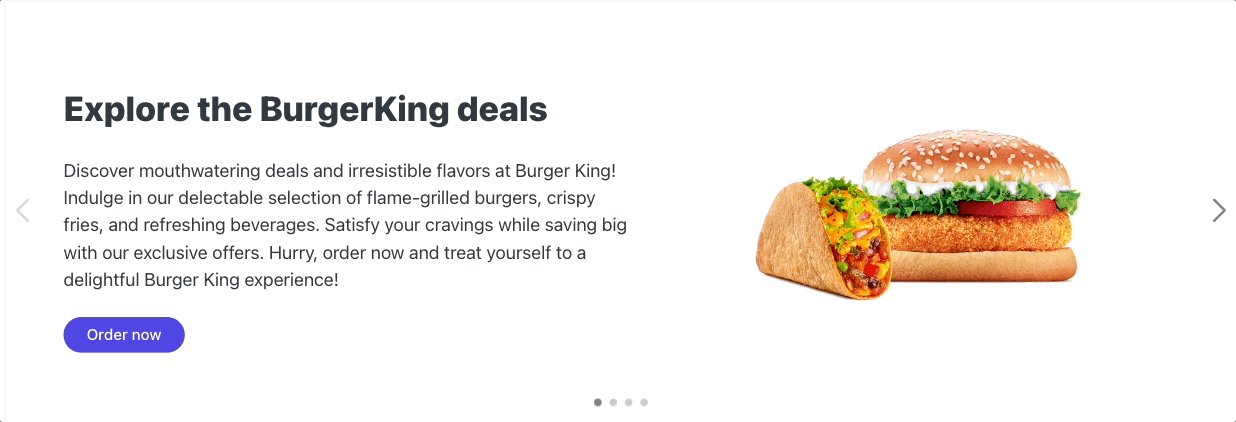
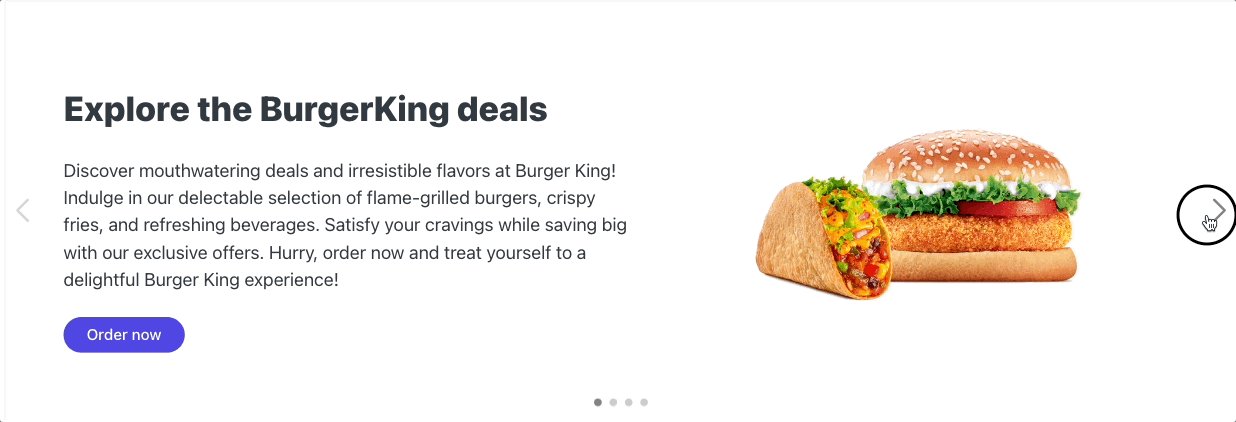
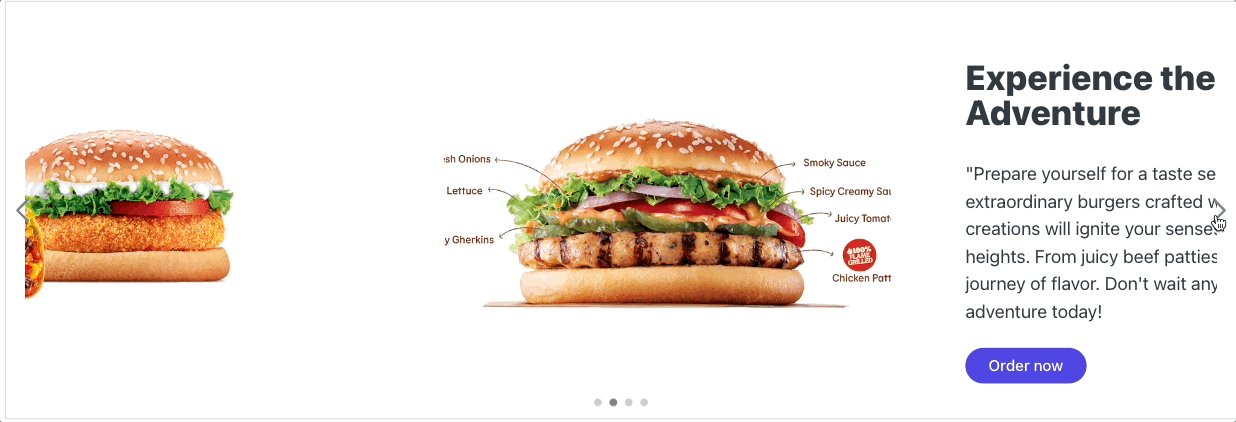
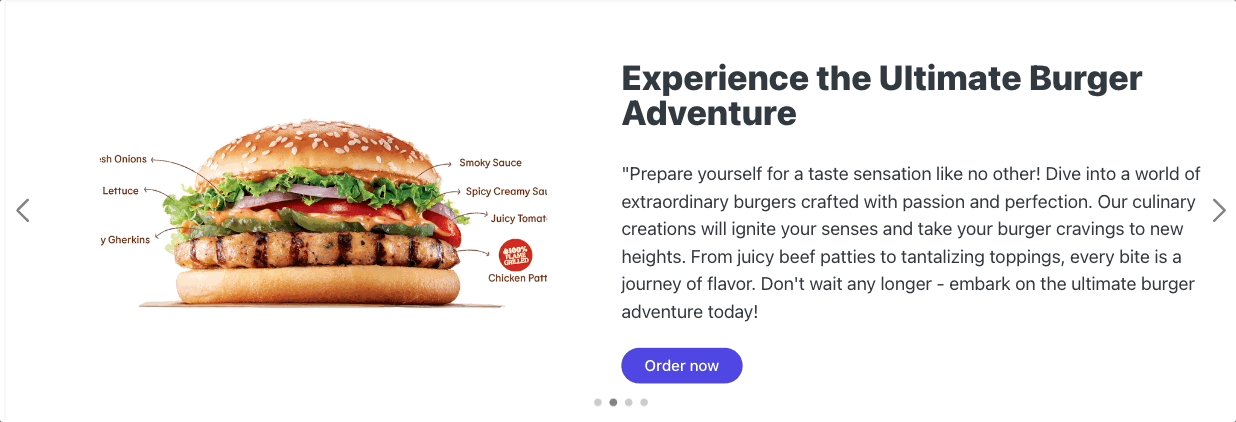
1.1 Hero with Slider
1.2. Feature with Image Blocks
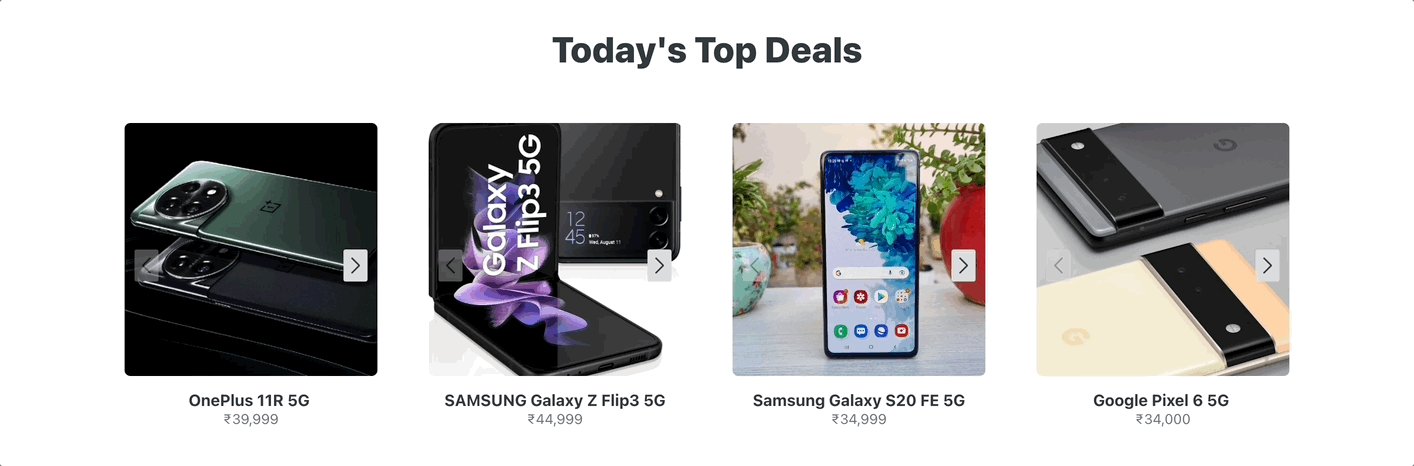
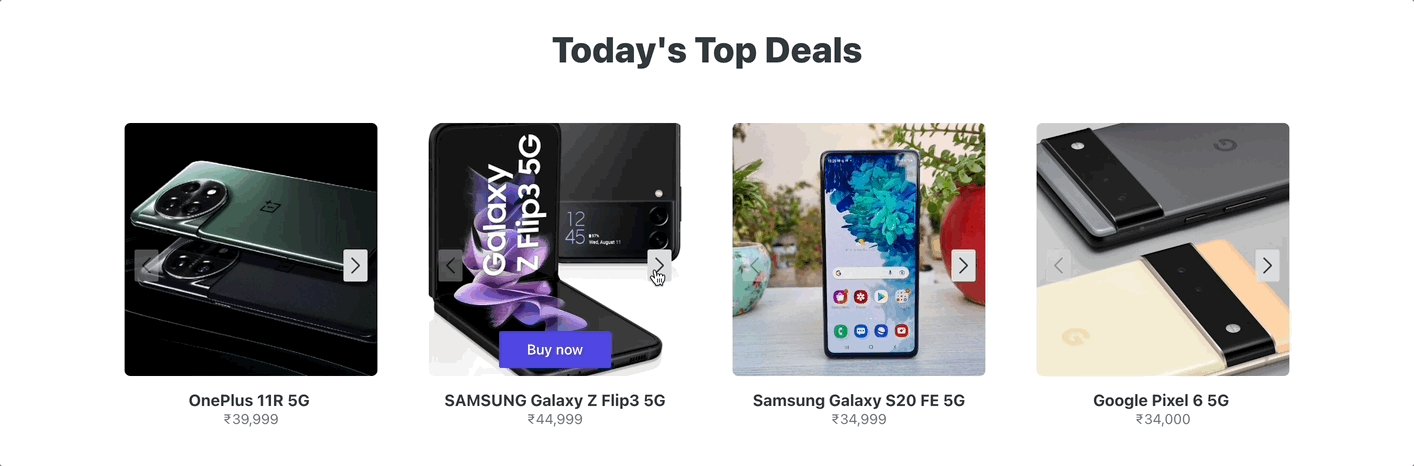
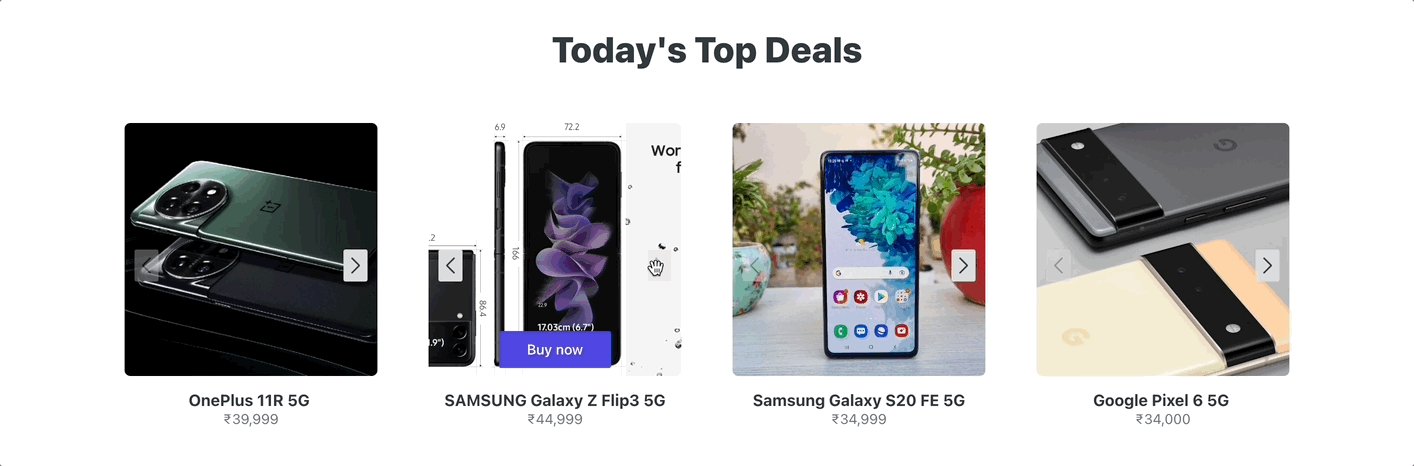
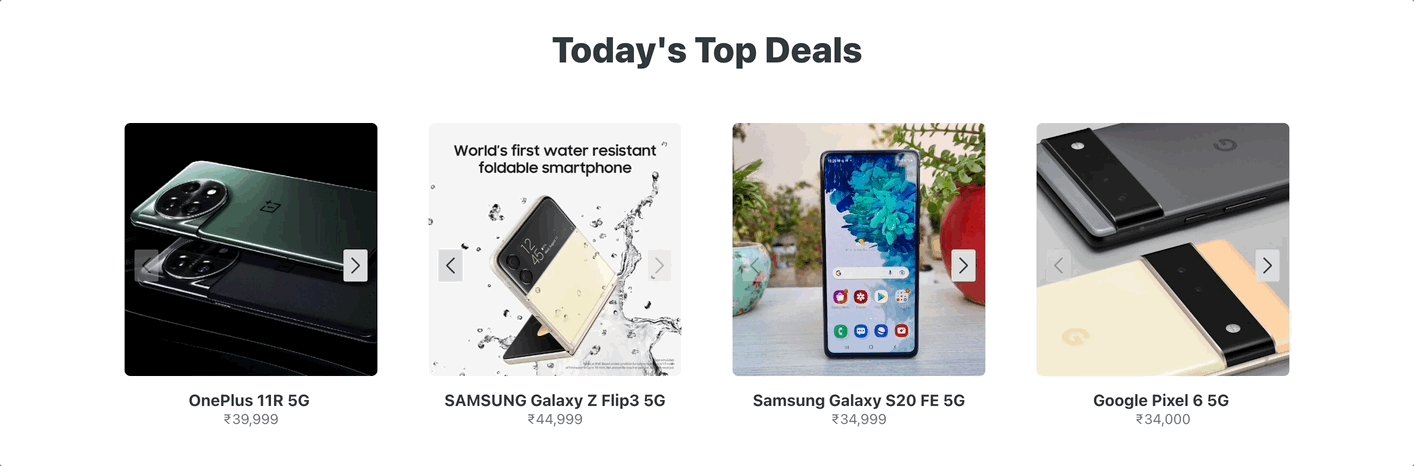
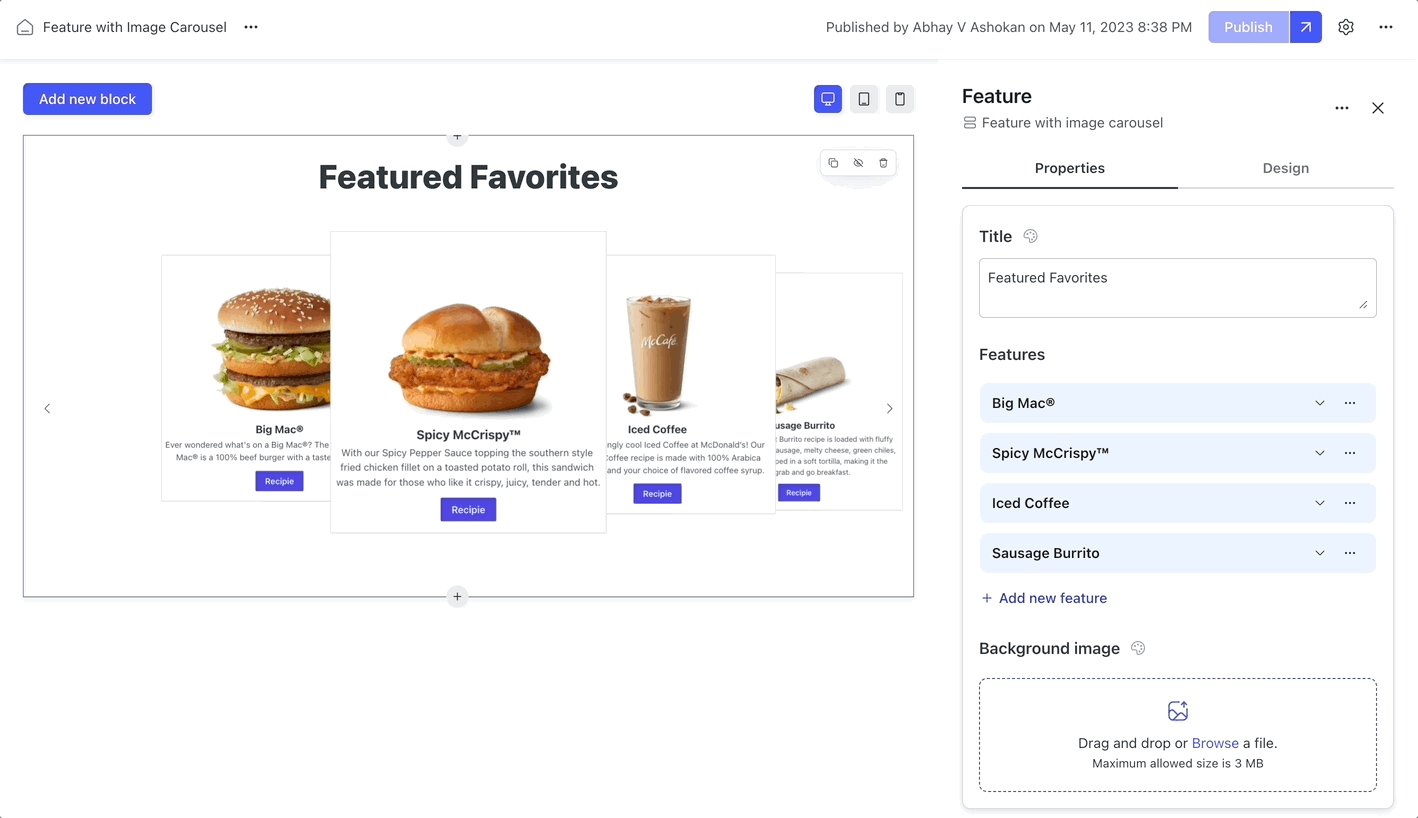
1.3. Feature with Image Carousel
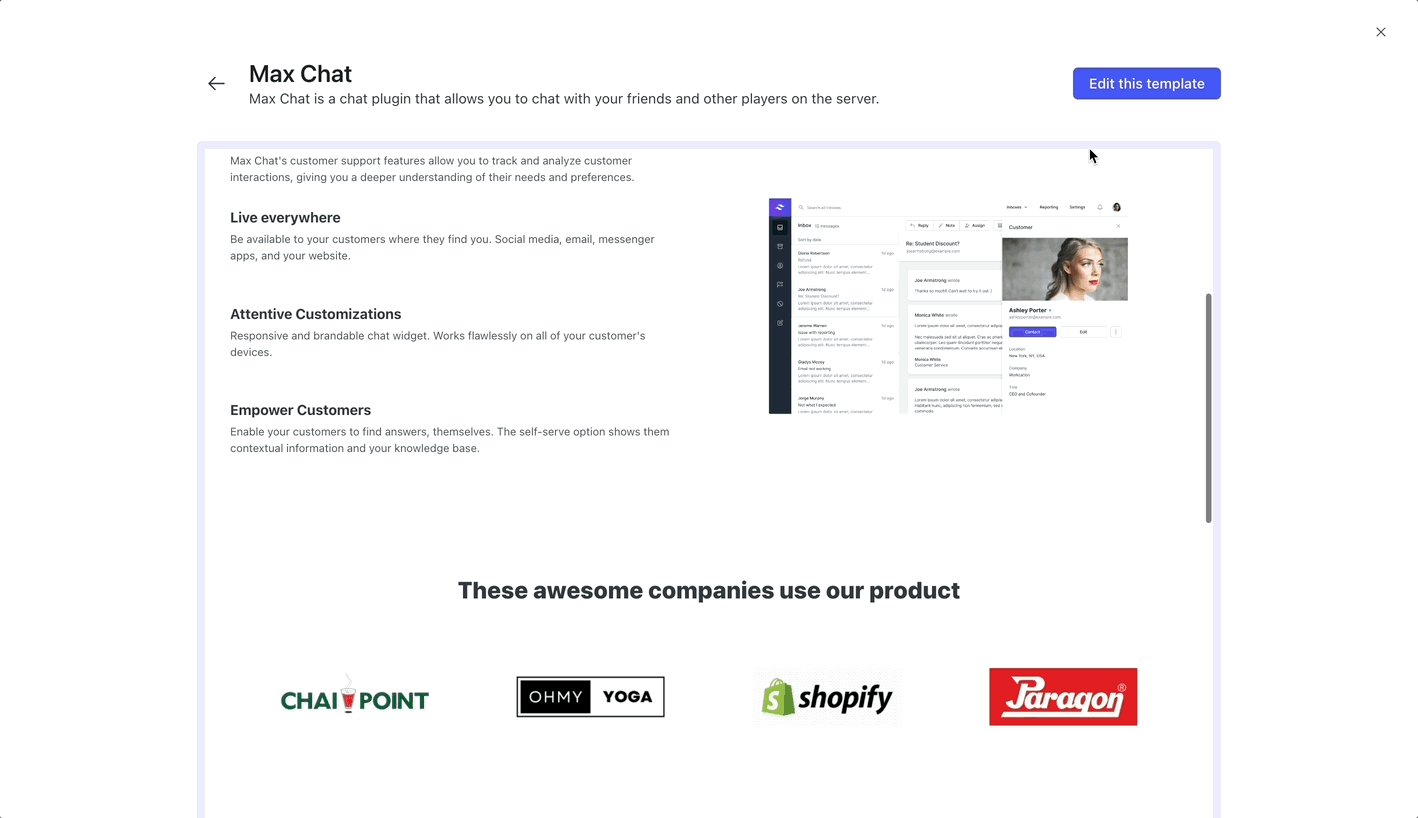
2. Template preview screen
We've introduced a new feature that enhances the experience of using templates. Users can now see how a template looks before proceeding to use it.
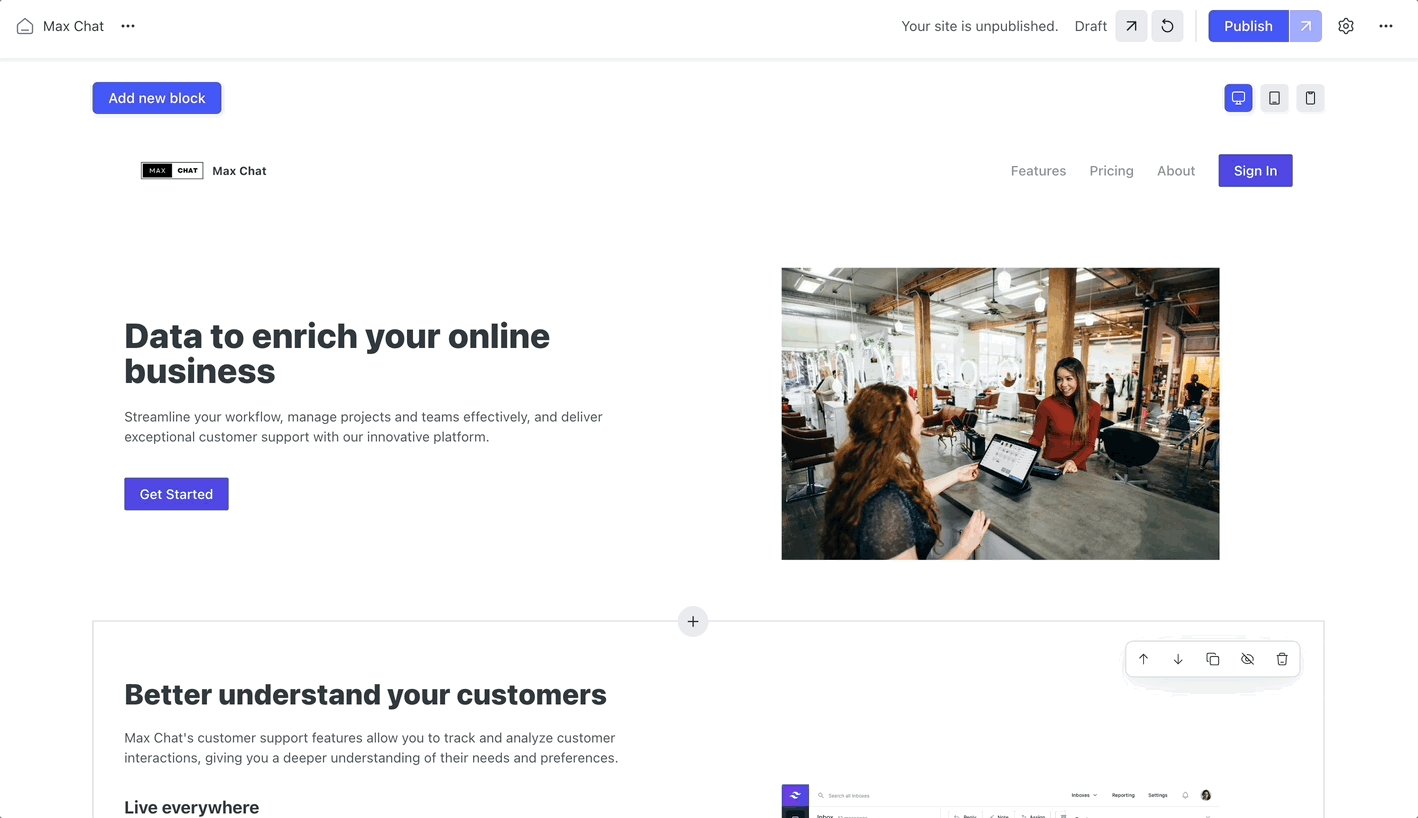
3. Improved UI for inserting new blocks
We have made significant improvements to the UI for inserting new blocks. Due to the large number of blocks, we have classified them into proper categories and improved the search functionality for quicker navigation. This also removed the sluggishness in the UI that existed earlier.
4. Design buttons for enhanced user experience
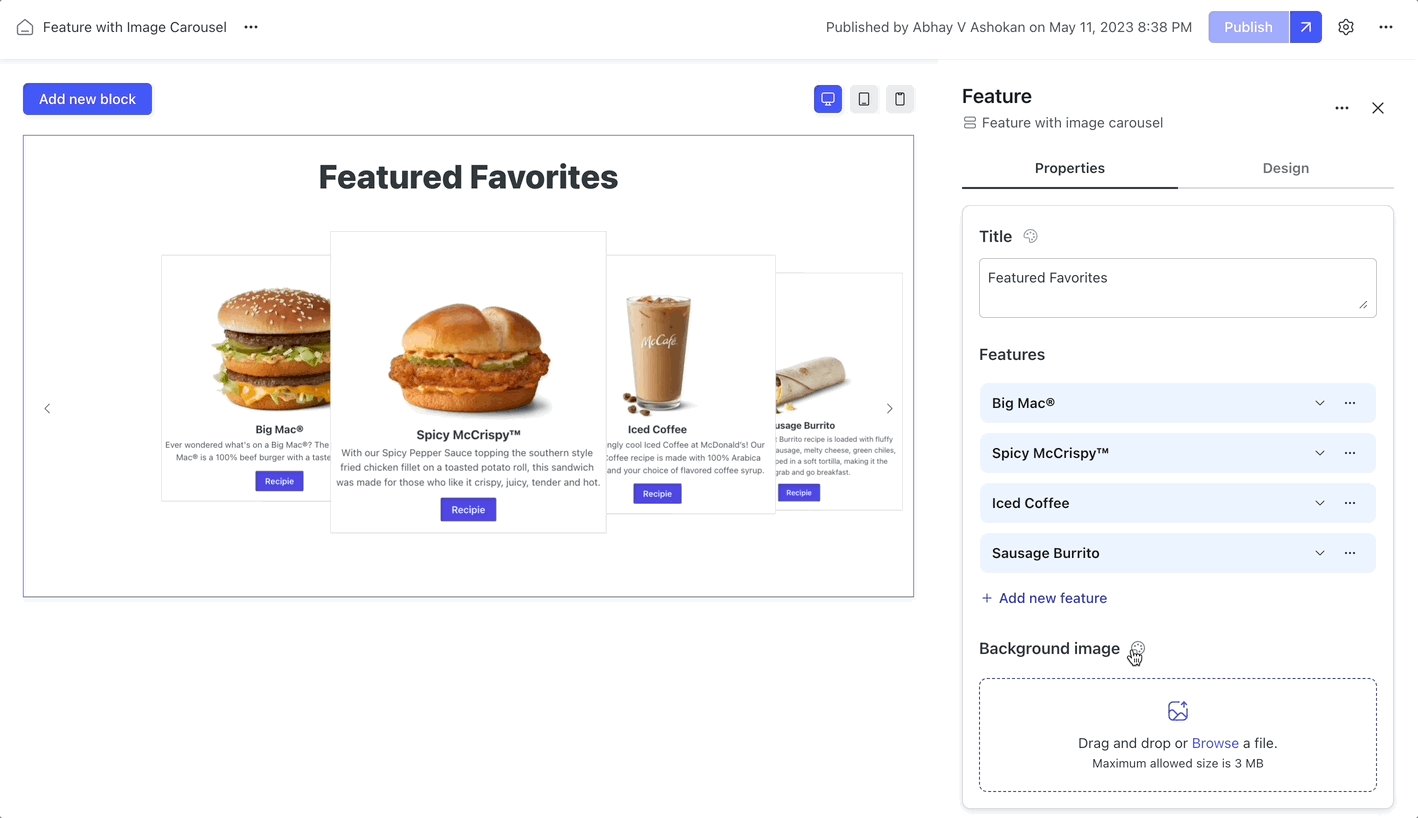
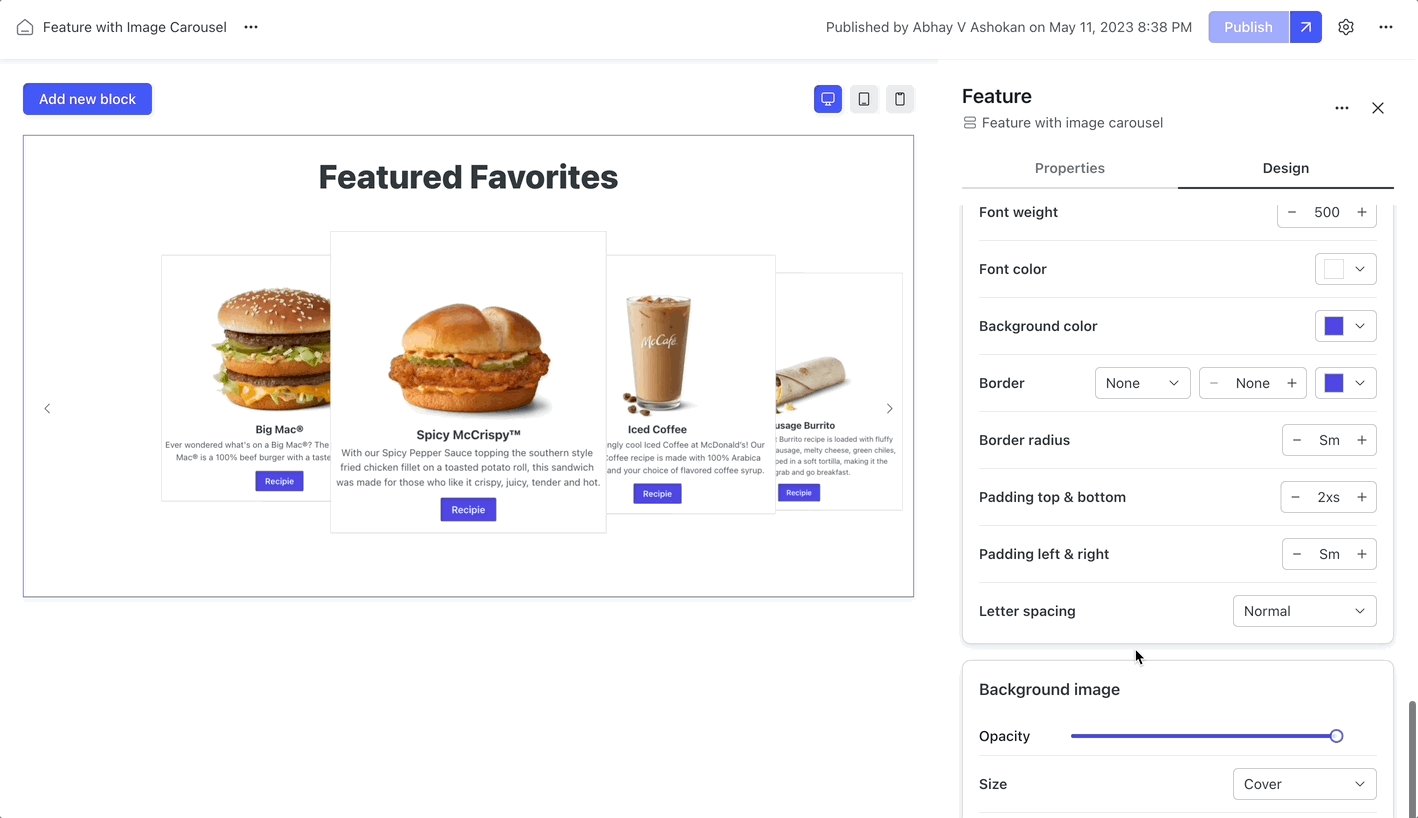
We have added a design button corresponding to each property. When a design button is clicked, users are instantly taken to the corresponding design counterpart, allowing them to make precise adjustments without the need to search for the related settings manually.
5. Validations for properties
We have added Formik validations to certain elements within the blocks. These validations are a proactive reminder, indicating that further changes could disrupt the UI. While they don't block users from saving their site in its current state, they act as a precaution to prevent unintended issues. Additionally, a warning prompt will now appear in the top right corner, drawing attention to any validation issues on the site.
6. Styled components performance optimization
We refactored our codebase using styled-components, significantly improving neetoSite. By introducing styled-components, we were able to clean up the codebase and eliminate a lot of unnecessary boilerplate code. It streamlined the styling process and made everything work like magic. It solved our issues with TailwindCSS purge and shared CSS variables and further improved the performance and efficiency of neetoSite.
We wrote a detailed blog on how we achieved dynamic styling using styled-components.
7. React performance improvement
We identified that the site builder was experiencing some sluggishness due to many unnecessary re-renders. We conducted a thorough performance audit to address this and implemented several enhancements. We identified components that could benefit from memoization and refactored code that slowed the process. These optimizations have made a substantial difference in the user experience, ensuring that neetoSite remains a reliable and efficient platform for website creation.
8. Other improvements
We have added several properties to existing blocks to enhance the user experience. These additions give users more flexibility and control over their website's appearance.
We have added the ability to make the header stick to the top. This feature allows users to create websites with a fixed header that remains visible as they scroll, providing easy access to essential navigation elements.
It is now possible to control the horizontal padding of all the blocks to ensure optimal visual balance and alignment.
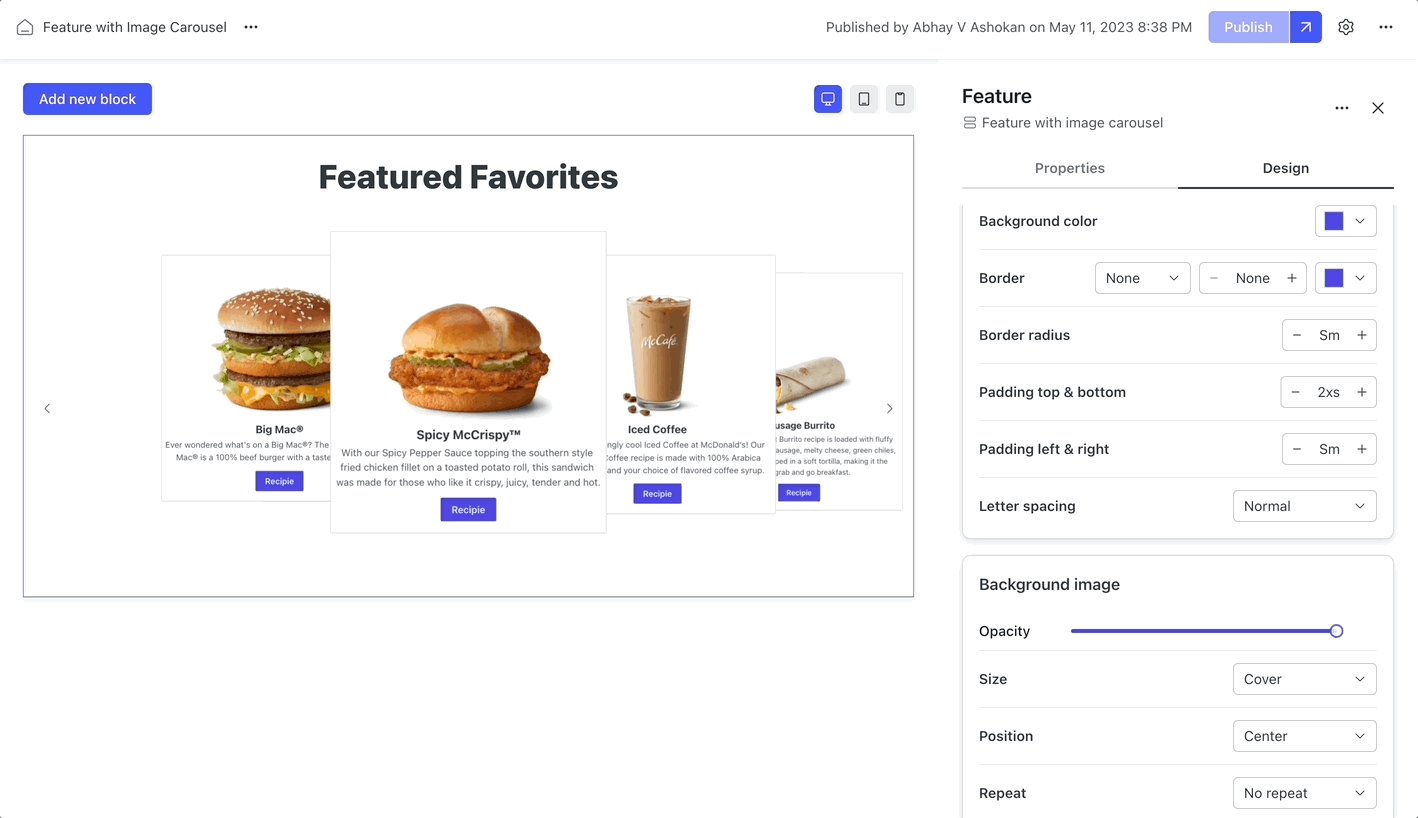
We have added the ability to control the opacity of background images so that it may blend seamlessly with the other elements in the block.
We have added the "text-align" property to all the typography components.
The preview automatically scrolls to the selected block when the builder controls are clicked or updated. This allows users to instantly see the changes they make within the context of the entire website.
neetoSite has not been launched for everyone yet. If you want to give it a try, then please send an email to invite@neeto.com. neeto has many other products for you to check out.
Subscribe to this neeto blog to see what we are up to. We'll spill the beans on our out-of-this-world marketing maneuvers (we write blogs like this one). Prepare to have your jaw hit the floor as we reveal revenue numbers that make Elon Musk jealous(we might need a few more zeroes to reach "buy-an-island" status).
And when it comes to reeling in new customers, we've mastered the art of hypnotizing business folks with our mesmerizing PowerPoint presentations that make them chant "neeto!" while doing the Macarena. So buckle up, my daring friend, and hop on board the neeto rollercoaster of insanity!
Warning: Side effects may include an irrepressible desire to shout "neeto!" from the highest rooftops.Welcome to the land of outrageousness, where the mundane is banished and extraordinary reigns supreme! Let the absurdity begin as we embark on a mission to leave our mark on the world, one glorious dent at a time.